Olivier Talbot travaille à la croisée de la stratégie, de la communication et du design. Il collabore avec des clients dans divers secteurs[1] sur des questions d’identité, d’architecture de l’information et de contenu pour créer des récits et des outils de communication clairs, simples et sincères.
Ces temps-ci, il travaille avec plusieurs architectes : certains veulent promouvoir la pédagogie expérientielle, d’autres prônent une approche responsable du métier, les derniers sont des poètes. En parallèle, il développe Instruments[2], un projet d’outils pour l’outdoor et essaie tant bien que mal de diminuer son empreinte carbone[3].
- [1]
Architecture, alimentation, aménagement, capital-investissement, conseil, culture, développement logiciel, distribution, édition, éducation, ESS, gestion de patrimoine, joaillerie, menuiserie, sport, tech.
Liste des réalisations
- TectoniquesSite temporaire pour une agence d’architectes et d’ingénieurs, 2024
- Instruments 0012023 [Personnel]Surchemise en loden taillée pour l’extérieur, 2024AvecBertrand Trichet (co-founder), Greg Vermersch (co-founder), Elisabeth Leersen (textile) et Marie Mechid (production)
- Groupe 6Identité pour une agence d’architecture de 50 ans d’âge, 2024
- EugèneIdentité et site pour des architectes du patrimoine, 2024Avec
- TectoniquesStratégie et identité pour des architectes et ingénieurs portés sur le bois, 2023
- Horse PilotCharte éditoriale pour une marque de vêtements d’équitation, 2023
- HLDIdentité et site pour un groupe de capital-investissement, 2022
- Villa Glovettes [Pro bono]Site et communication pour une association culturelle de moyenne montagne, 2021
- EffectiveIdentité et site pour un distributeur streetwear efficace, 2021
- VictoireStratégie, identité et site pour des vélos sur-mesure, faits-main et très beaux, 2020
- Maison BourgeonIdentité et site e-commerce pour des thés gourmands, 2020
- Fanny PontabryPositionnement pour une consultante, 2020
- John SauvajonSite pour un menuisier-charpentier kilomètre zéro, 2020
- FidroitIdentité, refonte de l’offre et site pour des professionnels du patrimoine, 2018
- Promising, UGAIdentité et supports pour un programme universitaire d’innovation pédagogique, 2018Avec
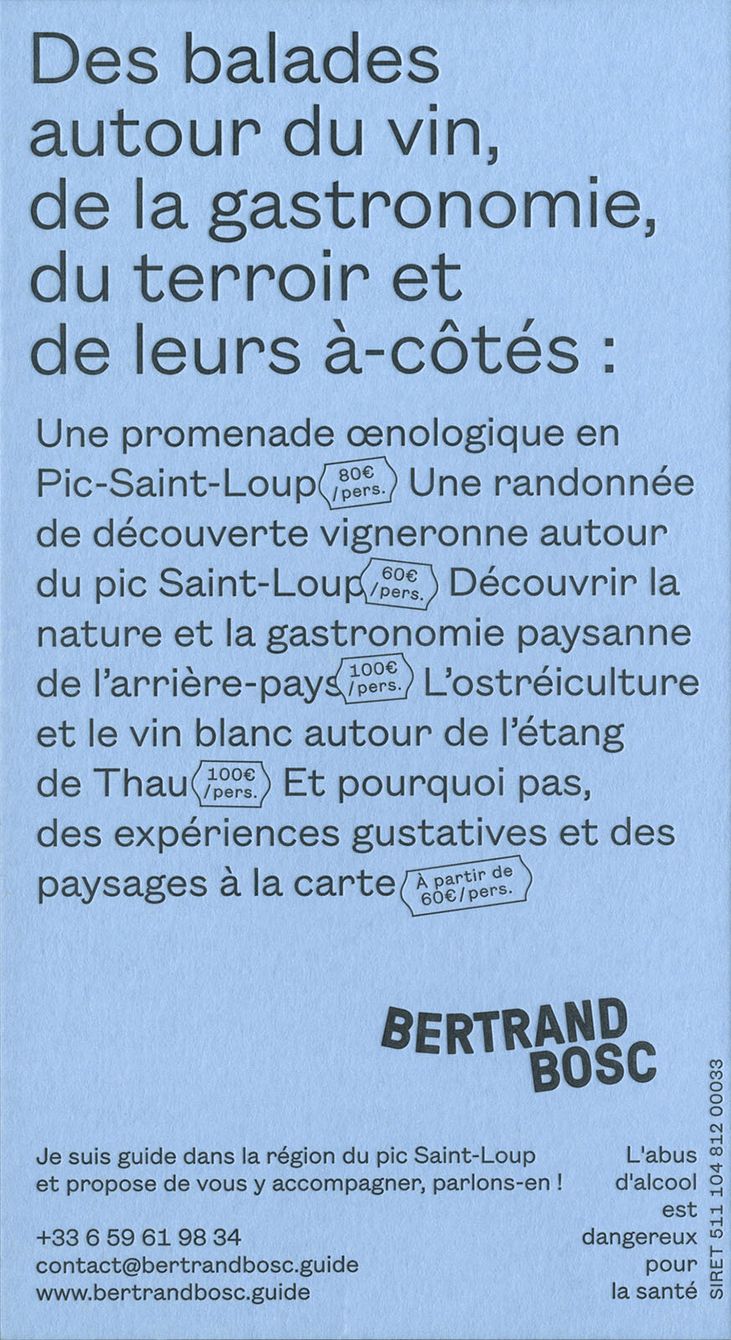
- Bertrand BoscIdentité et site à base de terroir pour un guide œnotouristique, 2018Avec
- Carhartt WIPDirection éditoriale pour A Skateboarding Annual #3, 2017
- La Cité FertilePrésentation pour faire naître un tiers-lieu sur la ville durable, 2017
- Bike SolutionsIdentité, site et publication pour des concepteurs de sentiers et pistes VTT, 2017Avec
- EiderUn an d’accompagnement sur la stratégie de contenu, 2016
- RossignolDes histoires de produits et d’innovation, 2016
- iBubbleCommunication de lancement pour un drone sous-marin, 2016
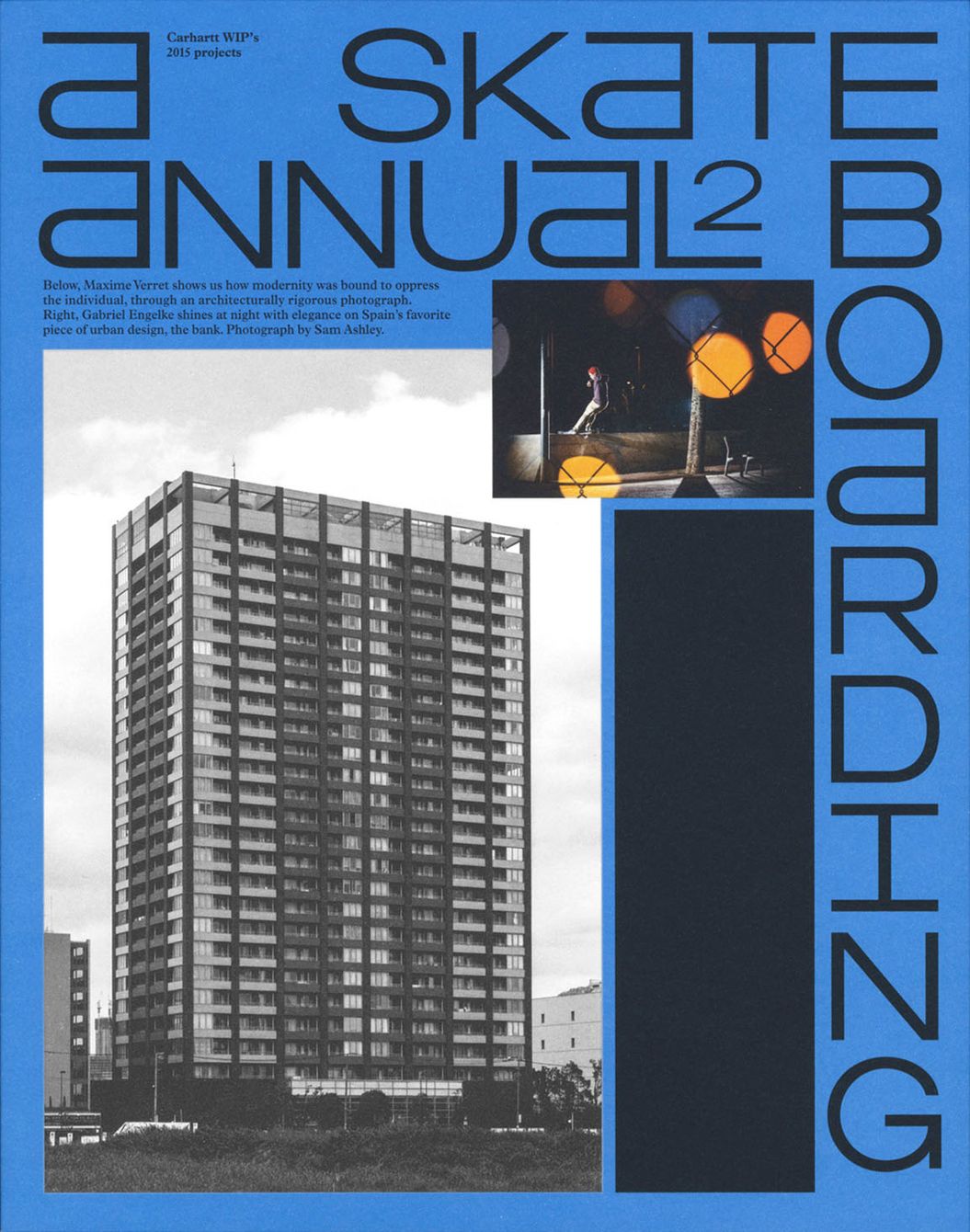
- Carhartt WIPDirection éditoriale pour A Skateboarding Annual #2, 2016
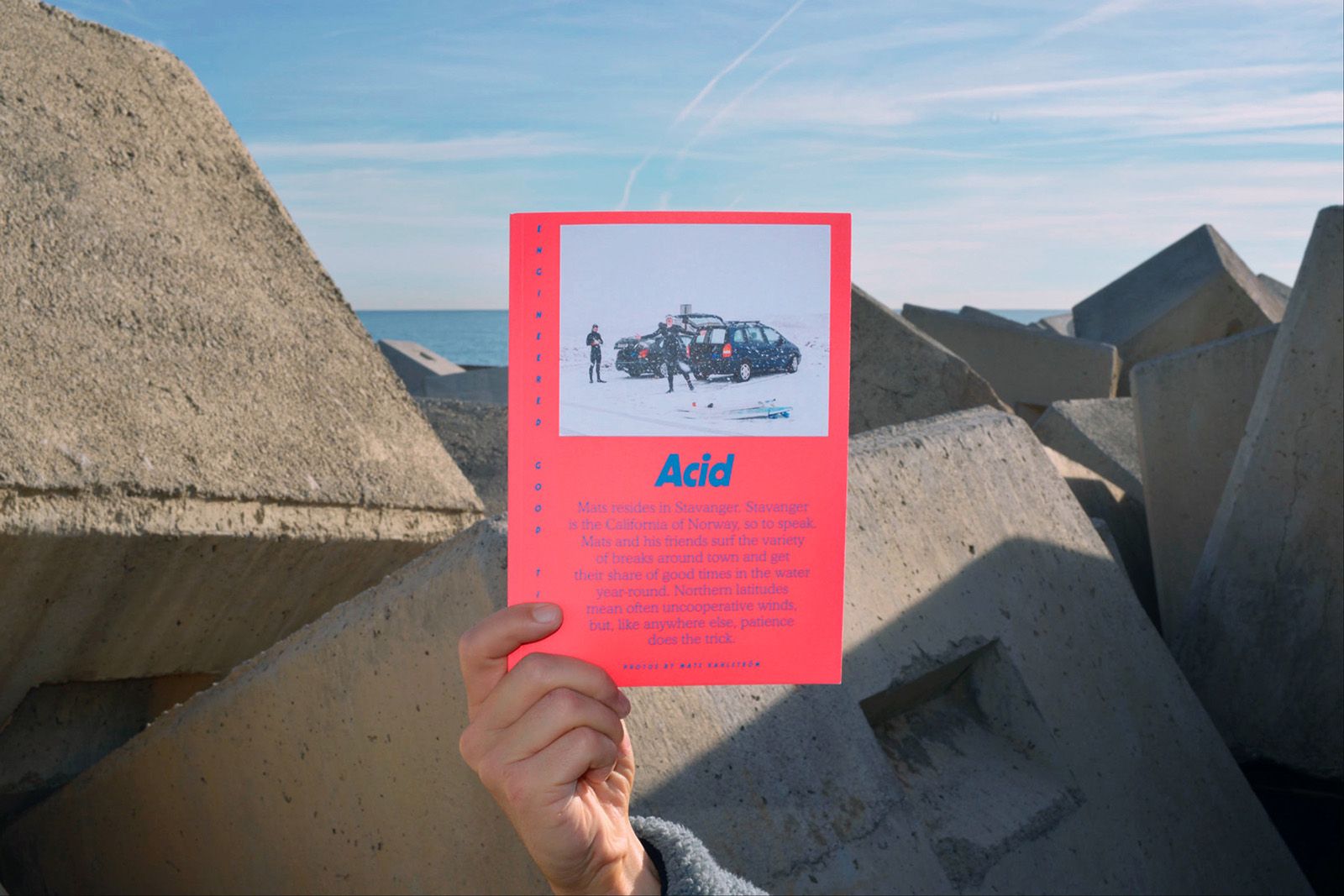
- Acid Issue #4 [Personnel]Édition d’un magazine de surf qui donne envie de ramer plus fort, 2015
- EiderExpérience utilisateur et contenu pour la refonte du site e-commerce, 2015
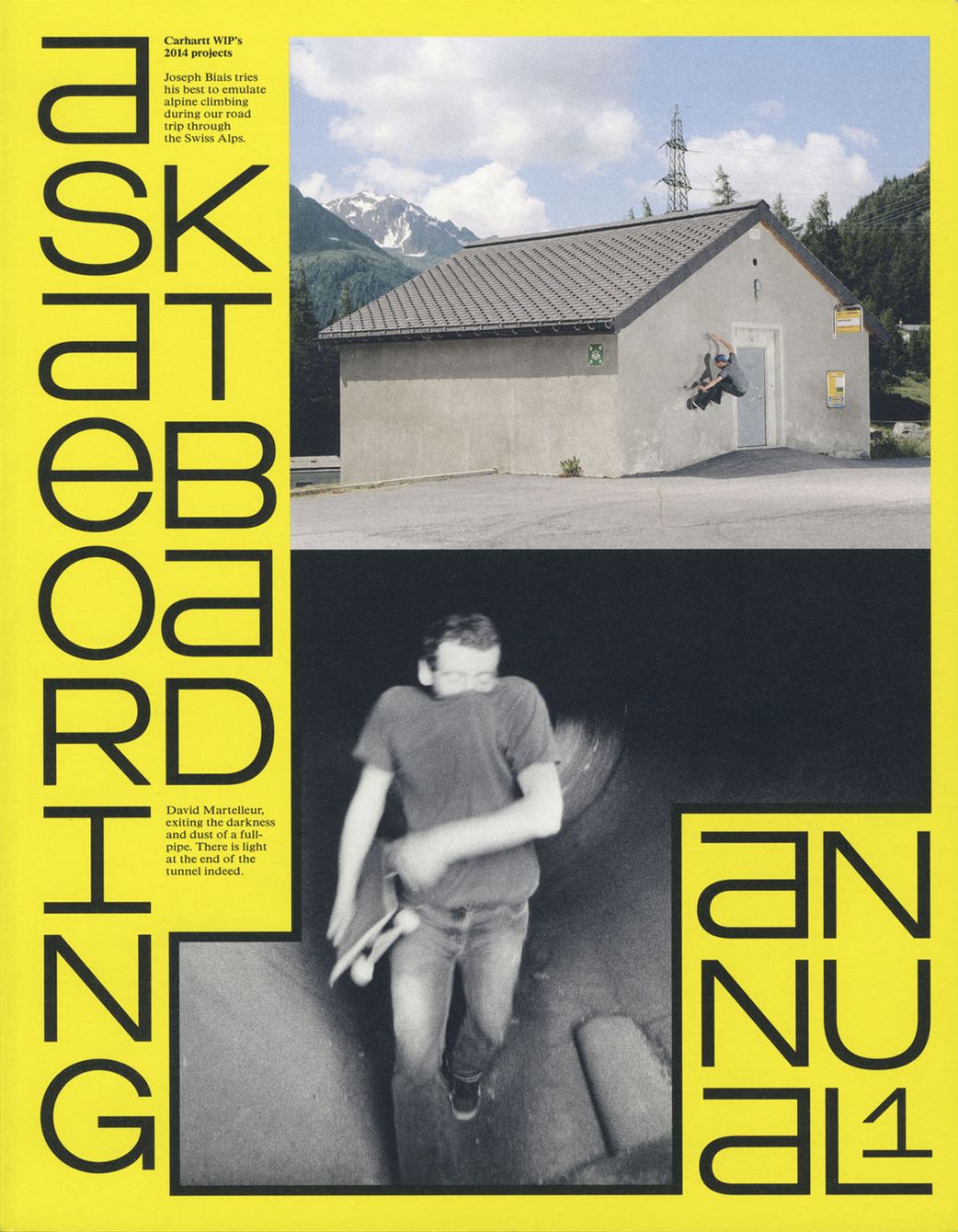
- Carhartt WIPDirection éditoriale pour A Skateboarding Annual #1, 2015
- SogilisSite pour des développeurs de logiciel critique, 2014
- Acid Issue #3 [Personnel]Édition d’un magazine qui stimule la pensée avec le surf en point de départ, 2014
- Acid Issue #2 [Personnel]Édition d’un magazine de surf qui s’intéresse aussi au monde qui l’entoure, 2013
- Savoir JoaillerieStratégie de marque et site e-commerce pour une créatrice de joaillerie, 2013
- Acid Issue #1 [Personnel]Édition d’un magazine qui regarde le monde travers le prisme du surf, 2013
- Tinta de la casa [Personnel]Série de rencontres thématiques autour de l’édition de magazines indépendants, 2012Avec
- Carhartt WIPLivre et documentaire à propos de la photographie de skateboard, 2011